Alexa Skills: Node.js Tutorial
Alexa Skills – Node.js (Javascript) is one of the programming languages for Alexa. This article shows the basics for Alexa programming.
Programming Amazon Alexa Skills is a lot easier than you think, but there are a few things you should know. One of them is the programming language node.js, a variant of Javascript. The following article is an excerpt from my book “Developing Alexa Skills“. Click on the picture to buy the book on Amazon from 8,99€. It’s worth it for developers and those who want to become developers.
In
Contents
Alexa Skills: Node.js Tutorial
Basics
Node.js is used here in the book to program lambda functions, so here is a little introduction that might be helpful if you’ve never programmed in Node.js before. Node is programmed in javascript, some important rules are:
- Lines are separated with ;
- Javascript is case-sensitive, therefore case sensitive (VAR =/= var)
- Javascript typifies dynamically, you can create variables without type.
- With the function typeof(var) you can get the type.
- The type of a variable changes with a new definition, so:
- var a; (=>Type: undefined)
- a = 10; (=> Type: number)
- a = “Roman” (=> Type: string)
- Use // to comment out a line, respectively /**/ over several lines
- Javascript counts from 0
- “Use strict” is a frequent mode in Javascript: in this mode you cannot use undeclared variables.
String-Operations
- String variables can be created with ” or with ‘.
- Strings can be created with concat(string1, string2);
- strings can be concatened with ${varname} or with string1 + string2 to reference other strings.
Int-Operations
Integers have the following operators, among others:
- + Addition
- – Subtraction
- * Multiplication
- ** Exponent
- / Division
- % Modulus (Rest)
- ++ Increment
- — Decrement
Javascript is also widely used on websites, where it is used to execute functions in the frontend. In HTML output of a page, for example, the following part appears:
<script>
var x = 10;
x += 5;
document.getElementById(“demo”).innerHTML = x;
</script>
Boole’sche Operationen
Wahr/Falsch-Operatoren werden in javascript als true/false ausgedrückt. Auch hier ist mit dynamischer Typisierung möglich:
- var = true; (=> Typ: boolean)
- Comparisons of two booleans (only values) with == (explicit type comparison for values and type with ===), and >, <, >=, <=, !=, !==
Bedingungsoperationen und Schleifen
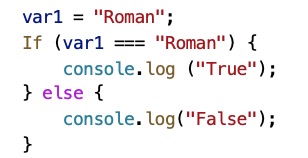
If/then operations also exist in javascript and a simple function looks like this:

If you already know Java, you will find your way around well here. A loop, for example through an array, can be created as follows:
for (var i = 0; i<10; i++) {
console.log(i);
}
while-loops are available, too:
while (i < 10) {
console.log(i);
i++;
}
More data types
A group of values can be stored in an array:
- varArray = [1,2,3, “String1”, “String2”];
- The length is obtained with length
JavaScript also distinguishes between constants and variables:
- A variable (var) is a data structure that contains information that is expected to change.
- A constant is a data structure that contains information that will never change (“immutable”) and cannot be changed after creation, only deleted.
var should always be used for things that change, while information that never change in the life of a program can be declared with const. However, this is not a must.
Functions
A function is a block of code designed to perform a particular task more than once. It is executed when “something” calls it. A function that assumes a string and uses it in its return could be written as follows:
function(varString) {
console.log(“Hello” + varString);
}
Call it with
hello(“Roman”)
Calling Functions without the parentheses returns the function definition. Another example to convert Fahrenheit to Celsius:
function toCelsius(fahrenheit) {
return (5/9) * (fahrenheit-32);
}
Callback-Functions
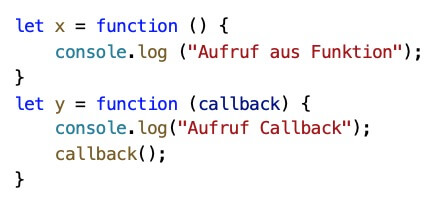
Callback functions are also interesting in the wider context. These functions are passed to another function as parameters. They make functions extendable and are executed after the execution of another function. An example:

The actual callback then takes place with:
y(x);
With callback functions, anonymous functions are also frequently used. They usually belong specifically to a function and are used, for example, to represent a sequence of different commands. Anonymous functions are also called lambda functions. A simple example of this:
var function = function(a) {
// lambda-Funktion
return a + 1;
};
var b = function(4); // b => 5
create Objects
Objects are the core of object-oriented programming languages and can, for example, have their own functions and features. A simple Javascript object can be created with:
Var myPerson = {};
Features can be defined with a . or a [‘] after the object:
myPerson.name = “Roman”;
myPerson [‘name’] = “Roman”;
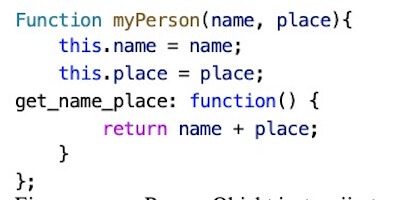
An object with the features name and place and a method can be created like this:

To call the object’s method:
console.print(myPerson.get_name_place());
Reference the current object
For object-oriented programming languages, the reference to the current object is common. In Javascript, this works with “this“. this refers to the object to which it belongs and has different values depending on where it is used:
- In a method, this refers to the owner object.
- In a function, this refers to the global object.
- In a function, in knit mode, this is undefined.
- In an event, this refers to the element that received the event.
Methods like call()and apply() can refer this to any object.To create a myPerson object, you can create a function:

A new myPerson object can then be instantiated with:
person1 = new myPerson(“Roman”, “Calais”);
An empty new array object can also be created in this way:
myArray = new Array();
The Manual for Alexa Skill Development
If the article interested you, check out the manual for Alexa Skill Development on Amazon, or read the book’s page. On Github you can find all code examples used in the book.


Fantastic web site. Lots of useful information here. I am sending it to several friends ans also sharing in delicious. And obviously, thanks for your effort!
The Blink devices do not show up in the Alexa smart home routines feature. There should be an option to arm or disarm the cameras as part of a routine.
What kind of blink device?