Alexa Skills: Node.js Tutorial
Alexa Skills – Node.js (Javascript) ist eine der Programmiersprachen für Alexa. Dieser Artikel zeigt die Grundlagen für die Alexa Programmierung.
Amazon Alexa Skills zu programmieren ist deutlich einfacher als man denkt, aber ein paar Dinge sollte man kennen. Eins davon ist die Programmiersprache node.js, eine Variante von Javascript. Der folgende Artikel ist ein Auszug aus meinem Buch „Alexa Skills entwickeln“. Klicke auf das Bild, um das Buch auf Amazon ab 8,99€ zu kaufen. Es lohnt sich für Entwickler und die, die es werden wollen.
Contents
Alexa Skills: Node.js Tutorial
Grundlagen
Node.js wird hier im Buch zur Programmierung von Lambda-Funktionen verwendet, daher folgt hier eine kleine Einführung, die hilfreich sein könnte, wenn du noch nie in Node.js programmiert hast. Node wird in javascript programmiert, einige wichtige Regeln sind:
- Zeilen werden mit ; getrennt
- Javascript ist case-sensitiv, unterscheidet also Groß- und Kleinschreibung (VAR =/= var)
- Javascript typisiert dynamisch, man kann Variablen ohne Typ anlegen. Mit der Funktion typeof(var) kann man den Typ erhalten. Der Typ einer Variable ändert sich mit einer neuen Festlegung, sodass:
-
- var a; (=>Typ: undefined)
- a = 10; (=> Typ: number)
- a = „Roman“ (=> Typ: string)
- // zum auskommentieren einer Zeile, bzw. /**/ über mehrere Zeilen
- Javascript zählt ab 0
- „Use strict“ ist ein häufiger Modus in Javascript: in diesem Modus kann man keine nicht deklarierten Variablen verwenden.
Grundlagen für String-Operationen
- String-Variablen kann man sowohl mit „ oder mit ‚ anlegen.
- Strings können mit concat(string1, string2); zusammengesetzt werden
- Strings können mit ${varname} oder mit string1 + string2 auch andere Strings referenzieren.
Grundlagen für Int-Operationen
- Integer haben unter anderem folgende Operatoren:
- + Addition
- – Subtraktion
- * Multiplikation
- ** Exponent
- / Division
- % Modulus (Rest)
- ++ Inkrement
- — Dekrement
Javascript hat auch große Verbreitung bei Webseiten, wo es zur Ausführung von Funktionen im Frontend eingesetzt wird. In HTML-Ausgaben einer Seite erscheint dann beispielsweise dieser Teil:
<script>
var x = 10;
x += 5;
document.getElementById(„demo“).innerHTML = x;
</script>
Boole’sche Operationen
Wahr/Falsch-Operatoren werden in javascript als true/false ausgedrückt. Auch hier ist mit dynamischer Typisierung möglich:
- var = true; (=> Typ: boolean)
- Vergleiche zweier boole’scher Variablen (nur der Werte) mit == (expliziter Typvergleich auf Werte und Typ mit ===), sowie >, <, >=, <=, !=, !==
Bedingungsoperationen und Schleifen
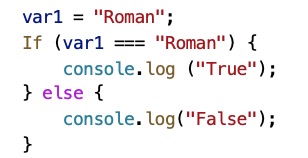
Wenn/dann-Operationen gibt es auch in javascript und eine einfache Funktion sieht so aus:

Wer bereits Java kennt, wird sich hier gut zurechtfinden. Eine Schleife, beispielsweise durch ein Array, legt man wie folgt an:
for (var i = 0; i<10; i++) {
console.log(i);
}
Auch while-Schleifen sind verfügbar:
while (i < 10) {
console.log(i);
i++;
}
Weitere Datentypen
Eine Gruppe von Werten kann man in einem Array ablegen:
- varArray = [1,2,3, „String1„, „String2„];
- Die Länge erhält man mit length
JavaScript unterscheidet auch zwischen Konstanten und Variablen:
- Eine Variable (var) ist eine Datenstruktur, die Informationen enthält, die sich voraussichtlich ändern werden.
- Eine Konstante ist eine Datenstruktur, die Informationen enthält, die sich nie ändern werden („immutable“) und kann nach dem Anlegen nicht mehr geändert werden, nur gelöscht.
Für Dinge, die sich ändern, sollte immer var verwendet werden, während Informationen, die sich in der Lebensdauer eines Programms nie ändern, mit const deklariert werden können. Das ist allerdings kein muss.
Funktionen
Eine Funktion ist ein Codeblock, der für die mehrfache Ausführung einer bestimmten Aufgabe entwickelt ist. Sie wird ausgeführt, wenn „etwas“ sie aufruft. Eine Funktion, die einen String annimmt und diesen in ihrer Rückgabe verwendet, könnte man so schreiben:
function(varString) {
console.log(„Hello“ + varString);
}
Sie wird aufgerufen mit
hello(„Roman“)
Funktionen ohne die Klammer aufzurufen liefert die Funktionsdefinition zurück.Ein weiteres Beispiel, um Fahrenheit in Celsius umzuwandeln:
function toCelsius(fahrenheit) {
return (5/9) * (fahrenheit-32);
}
Callback-Funktionen
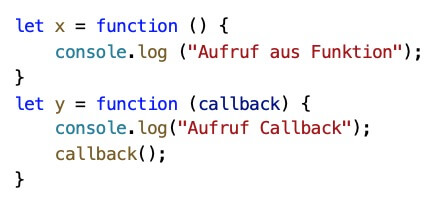
Im weiteren Kontext sind auch noch Callback-Funktionen interessant. Diese Funktionen werden einer anderen Funktion als Parameter übergeben. Sie machen Funktionen erweiterbar und werden nach der Ausführung einer anderen Funktion ausgeführt. Ein Beispiel dafür:

Der eigentliche Callback erfolgt dann mit:
y(x);
Bei callback-Funktion werden außerdem häufig anonyme Funktionen eingesetzt. Sie gehören meist spezifisch zu einer Funktion, und werden verwendet, um zum Beispiel eine Abfolge unterschiedlicher Befehle darzustellen. Anonyme Funktionen werden auch als Lambda-Funktionen bezeichnet. Ein einfaches Beispiel dafür:
var function = function(a) {
// lambda-Funktion
return a + 1;
};
var b = function(4); // b => 5
Objekte anlegen
Objekte sind der Kern objektorientierter Programmiersprachen und können zum Beispiel eigene Funktionen und Merkmale haben. Ein einfaches Javascript-Objekt legt man an mit:
Var myPerson = {};
Merkmale setzt man mit einem . oder einem [‚] nach dem Objekt fest:
myPerson.name = „Roman“;
myPerson [’name‘] = „Roman“;
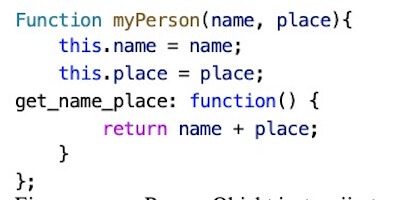
Ein Object mit den Merkmalen name und place und einer Methode kann man so anlegen:

Um die Methode des Objekts aufzurufen:
console.print(myPerson.get_name_place());
Das aktuelle Objekt referenzieren
Bei objektorientierten Programmiersprachen ist der Bezug auf das aktuell Objekt häufig. In Javascript funktioniert das mit „this“. this bezieht sich auf das Objekt, zu dem es gehört und hat unterschiedliche Werte, je nachdem, wo es verwendet wird:
- In einer Methode bezieht sich dies auf das Owner-Objekt.
- Allein bezieht sich dies auf das globale Objekt.
- In einer Funktion bezieht sich dies auf das globale Objekt.
- In einer Funktion, im Strickmodus, ist dies undefiniert.
- In einem Ereignis bezieht sich dies auf das Element, das das Ereignis empfangen hat.
Methoden wie call()und apply() können this auf jedes Objekt verweisen.
Um ein myPerson-Objekt zu erstellen, kann man eine Funktion anlegen:

Eine neues myPerson-Objekt instanziiert man dann mit:
person1 = new myPerson(„Roman“, „Calais“);
Ein leeres neues Array-Objekt kann man so auch erstellen:
myArray = new Array();
Das Handbuch zur Alexa Skill Entwicklung
Wenn der Artikel dich interessiert hat, sehe dir das Handbuch für Alexa Skill Entwicklung auf Amazon an, oder lies die Produktseite. Auf Github findest du alle Code-Beispiele.