Alexa Skills testen
Alexa Skills: Wie kann man einen Alexa Skill testen? Dieser Artikel beschreibt neun Möglichkeiten, Alexa Skills zu testen und zu überwachen.
Es gibt viele verschiedene Ansätze für Alexa-Tests! Der folgende Artikel ist ein Auszug aus meinem Buch „Alexa Skills entwickeln“. Klicke auf das Bild, um das Buch auf Amazon ab 8,99€ zu kaufen. Es lohnt sich für Entwickler und die, die es werden wollen.
Contents
Alexa Skills testen: eine Einleitung
Beim Entwickeln von Skills ist es unglaublich wichtig, qualitativ gute Erfahrungen für die Benutzer zu schaffen. Die Benutzer werden nicht zurückkommen, wenn der Skill nicht öffnet oder irgendwo im Dialog steckenbleibt. Amazon testet zwar custom skills, aber die vielen 1-Sterne Bewertungen im Skills-Store zeigen, dass dennoch fehlerhafte Skills durchkommen. Hier nur ein Beispiel für den Skill mit der ASIN B06Y46G7K5 (“Benzinpreise”):

Mittlerweile hat der Skill wieder gute Bewertungen gesammelt, aber so eine alte Bewertung steht zwei Jahre später immer noch als erstes Ergebnis in den Bewertungen. Um das zu vermeiden, sind intensive, (teil-) automatisierte Test die Lösung. Sie helfen, einen Skill zuverlässig gut zu entwickeln. Um Alexa-Skills zu testen und zu debuggen, gibt es mehrere Möglichkeiten:
- Klassisches Debugging im Code lohnt sich für generelle, nicht Alexa-spezifische Themen. Dazu gibt es, abhängig von Python, JavaScript und C# unterschiedliche Befehle.
- Mit dem utterance profiler kannst du das Interaktionsmodell testen.
- Der Simulator auf der Testseite in der Entwicklerkonsole ermöglicht ausführliche Tests mit den meisten Alexa Skills Kit Features ohne Gerät. Du kannst mit Alexa entweder mit Stimme oder Text interagieren, oder eine Test-json Datei eingeben.
- End-to end testing: Sprachtest mit einem Alexa-fähigen Gerät (oder über https://echosim.io).
- Mit ASK CLI kannst du den Skill von der Kommandozeile aus zu testen. Du kannst deinen Skill mit ASK CLI-Befehlen wie invoke-skill und simulate-skill
- Vor einem Release sind automatisierte Unit-Tests mit dem Mocha-Framework sinnvoll.
- Automatisierte Tests kann man mit dem Alexa-Testflow Framework erweitern, um bestimmte json-Requests abzusenden.
- Weitere Schritte, um das Testen zu professionalisieren, sind Continous Integration (CI) und Continous Development (CD).
- Live Skills kontrolliert man am besten mit dem AWS Lambda Monitoring.
Je nachdem, was du testen willst, ist eine Kombination dieser Tools sinnvoll. Der wichtige Teil ist die Verwendung manueller Tests, um die wesentlichen Aspekte des Skills, insbesondere das Interaktionsmodell, zu überprüfen, da es fast immer Korrekturen von einem anfänglichen Sprachdesign gibt.
Automatisierte Unit-Tests
Diese Tests sind der nächste wesentliche Aspekt von Test und Automatisierung. Das Ziel des Unit-Tests ist es, zu sehen, ob der Skillcode korrekt funktioniert. Solche Tests sind vor allem sinnvoll, wenn es öfters neue releases gibt. Man schreibt Komponententests, um jeden Intent und jeden wichtigen Teil der Funktionalität auf ein vorgegebenes Ergebnis zu überprüfen.
Es gibt viele gängige Frameworks für Unit-Tests. Für Node.js/JavaScript-Projekte sind Mocha und Chai zwei der beliebtesten. Mocha ist ein Unit-Test-Framework (es führt tatsächlich die Unit-Tests durch), während Chai ein Assertion-Framework ist (es bietet Funktionen zum Vergleichen von tatsächlichen und erwarteten Ergebnissen).
Generelle Empfehlungen zum Testen:
- Den Invocation name testen: Er sollte leicht zu sagen sein und von Alexa konsequent erkannt werden.
- Versatz beim Aktivieren neuer utterances: Beim Einstellen neuer utterances braucht Alexa manchmal etwas Zeit zum Nachladen.
- Variationen testen: am besten viele Äußerungen mit unterschiedlichen Slot-Werten und unterschiedlichen Phrasen testen, auch wenn sie ähnlich klingen. Besonders die angegebenen Beispielphrasen sollten funktionieren.
- Nutzerfehler testen: Bei Intents mit Slots sollte man auch auf fehlende oder falsche Slot-Werte achten.
- Zum Beispiel sollte der Code richtig reagieren, wenn bei eingebauten Slot-Typen wie AMAZON.DATE, AMAZON.NUMBER oder AMAZON.DURATION der Benutzer für diese Slots Dinge sagt, nicht in den angegebenen Datentyp umgewandelt werden können.
- Die Alexa-App zum Testen verwenden: die Cards und die History kann man hier sehr gut anzeigen. Zusätzlich zu den Cards, die der Skill erstellt, sendet Alexa Cards als Reaktion auf Fehler bei der Kommunikation mit dem Skill zurück.
Klassisches Debugging
Im Javascript-Code ist eine Möglichkeit ist mit console.log(“Text”) eine Fehlermeldung an bestimmten Positionen einzusetzen. Diese Meldung kann man anreichern, beispielsweise mit dem Intent, der sie aufgerufen hat.
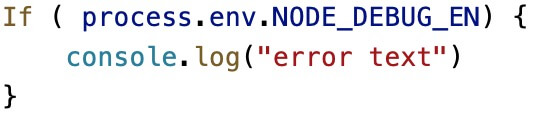
Alternativ kann man den gesamten Request mit console.log(JSON.stringify(event, null, 2)) loggen. Auch bei responses kann man dies so einsetzen. Konsolen-Logging ist allerdings für jeden, der den Build ausführt, sichtbar. Besser ist es daher, einen check mit einer Umgebungsvariablen einzubauen, die in einer If-Funktion aufgerufen wird:

Diese Umgebungsvariable kann man beim Ausführen des Skripts immer setzen. Wer Skripte in AWS-Lambda ausführt, kann auch dort Umgebungsvariablen setzen:

Testen mit dem utterances profiler
Sobald es an inhaltliche Tests geht, ist der utterances profiler sinnvoll. Er ist im Reiter „Build“ ganz rechts oben:
Der utterance profiler ist beim Erstellen eines Interaktionsmodells sehr praktisch. Er zeigt auf die Eingabe von Sätzen, wie Alexa diese im System interpretieren würde, also welchen intent Alexa auf den Satz mappen würde und welche Slots Alexa befüllen würde. Da Alexa nicht 1:1 Sätze genau auf utterances mappt, können zum Beispiel ähnlich klingende Sätze auf eine utterance gemappt werden, die angelegt wurde, oder aber Alexa wählt einen anderen Intent. Das Ergebnis zeigt der Profiler unter „selected intent“ an, andere Intents werden unter „Other considered intents“ angezeigt. Wenn unter selected intent nicht der Intent mit dem Slot steht, den du erwartest, musst du dein Interaktionsmodell aktualisieren.
Der Profiler gibt aber keine Antwort aus, sondern zeigt lediglich, welcher Input dem Skill geliefert werden würde. Daher benötigt er auch keinen Endpoint, man kann aber keine Dialoge testen, die erst zur Laufzeit erstellt werden. Der Profiler ist verfügbar, sobald man ein Interaktionsmodell festgelegt hat.
Bei Skills mit delegiertem Dialogmodell wird zudem in der rechten Spalte unter „Next dialog act“ der Dialog act gezeigt, also der Schritt im Dialogmodell, der als nächstes ausgeführt werden soll. Das können wieder die Funktionen „ElicitSlot“, „ConfirmSlot“ oder „ConfirmIntent“ sein.
Für einen Skill zur Reisebuchung mit dem Intent PlanMyTripIntent und den erforderlichen Slots: fromCity, toCity und travelDate könnte das so aussehen:
- User: Alexa, sag Plan my Trip, dass ich am Freitag auf eine Reise gehe.
- Alexa prompt: Von welcher Stadt verlässt du die Stadt? (Dialog act: ElicitSlot)
- User: Seattle
- Alexa prompt: In welche Stadt gehst du? (Dialog act: ElicitSlot)
- User: Chicago
- Alexa prompt: OK, ich plane deine Reise von Seattle nach Chicago am 18. Januar 2019. Ist das korrekt? (Dialog act: ConfirmIntent)
- User: Ja.
Der Dialog ist nun abgeschlossen, so dass der Test beendet ist. Die ausgewählte Absicht zeigt nun PlanMyTrip mit den drei ausgefüllten Feldern.
Testen mit dem Alexa-Simulator
Wenn das für den Skill geplante Interaktionsmodell fertig ist, kann man es in der Entwicklerkonsole weiter testen. Amazon hat dazu einen Simulator eingerichtet, der im Reiter „Test“ verfügbar ist. Mit ihm kann man ohne Endgerät bereits den Skill testen. Hier kann man sowohl die aktuelle Live-Version, als auch den aktuellen Entiwcklungsstand testen.
Ein Skill kann sich zu jeder Zeit nur in einer Stufe befinden. Wenn der Skill zum Testen in der Live-Phase aktiviert ist, wird der Skill in der Entwicklung zum Testen deaktiviert, und der Live-Skill steht weiterhin in der Entwicklerkonsole, SMAPI, ASK CLI und allen Geräten, die im Entwicklerkonto angemeldet sind, zur Verfügung. Als Teil dieser Aktivierung in der Entwicklerkonsole wird die Seite auf die URL der Live-Phase umgeleitet und alle Session- und Kontextinformationen werden zurückgesetzt.

Als Eingabe für die Test-Seite kann man die entweder einen eigenen Text-Dialog eingeben (unter Alexa Simulator), ein Test-JSON (unter Manual JSON) oder unter Voice & Tone ein SSML eingeben.
- Alexa Simulator: Der Simulator zeigt die Skill-Sitzung genau wie ein Gerät, so dass man den Dialogablauf testen kann und sendet auch alle Karten, die der Fertigkeit an die Alexa-App zurückgibt. Wenn der Skill mehrere Sprachen unterstützt, muss man in der Dropdown-Liste die Test-Sprache auswählen.
- Manual JSON: Dies ist wie das Testen einer JSON-Anfrage in der Lambda-Konsole. Die Optionen Echo Show Display, Echo Spot und Device Log werden für Manual JSON nicht unterstützt.
- Voice and Tone: Hier kann man einfachen Text oder SSML eingeben und zu hören, wie Alexa den Text spricht. Auch hier kann man die Sprache, die man hören will, aus der Liste unten auswählen.
Weitere Optionen sind:
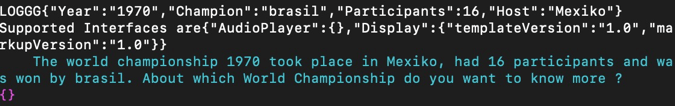
- Skill I/O: damit kann man bei custom Skills den request und response in originaler JSON-Form sehen.
- Device display: Hier kann man eine ungefähre Darstellung des Skill-Bildschirms sehen. Man kann auswählen: Small Hub (Echo Show = 480*480), Medium Hub (1024*600), Large Hub (1280*800), und extra large TV (1920*1200).
- Device log: Wenn diese Option aktiviert ist, schreibt das Cloud Log mit.
Was kann der Simulator nicht testen?
Einige Dinge kann der Simulator leider nicht testen. Er unterstützt Anfang 2019 nur Custom Skills, die Anzeige ist nicht pixelgenau, und bei den Visualisierungen ist nichts im Simulator anklickbar. Die vollständige Liste findet sich hier: https://developer.amazon.com/de/docs/devconsole/test-your-skill.html#alexa-simulator-limitations
End-to end testing: Sprachtest am echten Gerät
Um Sprachtests am echten Gerät vorzunehmen, kann man entweder https://echosim.io verwenden ode rein echtes Gerät als Entwickler registrieren, um den Skill dort zu öffnen. Bei echoism.io reicht es, sich mit dem Entwicklerkonto über Amazon anzumelden, sodas man mit Klick auf den Simulator einen normalen Aufruf (mit dem Skillnamen) machen kann.
Um eine Alexa-Gerät mit dem Entwicklerkonto zu testen, muss das Gerät an die gleiche E-Mail-Adresse registriert sein. Ein bereits registriertes Gerät muss man unter https://alexa.amazon.com zuerst abmelden.
Unit-Test: Tests auf Javascript/Node.js mit Mocha und Chai
Dieses Kapitel ist im Buch verfügbar.
Tests mit dem TestFlow-Framework
Das Testflow-Framework findet sich unter: https://github.com/alexa/alexa-cookbook/tree/master/tools/TestFlow. Von Amazon-Entwicklern geschrieben, simuliert es Multi-Turn-Gespräche, ermöglicht interaktive Eingaben und liefert präzise Ergebnisse. Du kannst das Tool verwenden, um den Skillcode zu testen, ohne ihn als Build zur Verfügung stellen zu müssen, da TestFlow ein kleiner Dialogsimulator ist. TestFlow ist insofern einzigartig, da es kein Gerät, keinen Browser oder ein Netzwerk benötigt; es vereinfacht die Ein- und Ausgabe auf ein Minimum.

Der Rest dieses Kapitels ist im Buch verfügbar.
Das Handbuch zur Alexa Skill Entwicklung
Wenn der Artikel dich interessiert hat, sehe dir das Handbuch für Alexa Skill Entwicklung auf Amazon an, oder lies die Produktseite. Auf Github findest du alle Code-Beispiele.

Pingback: Alexa Stimme verändern - Smart Home System